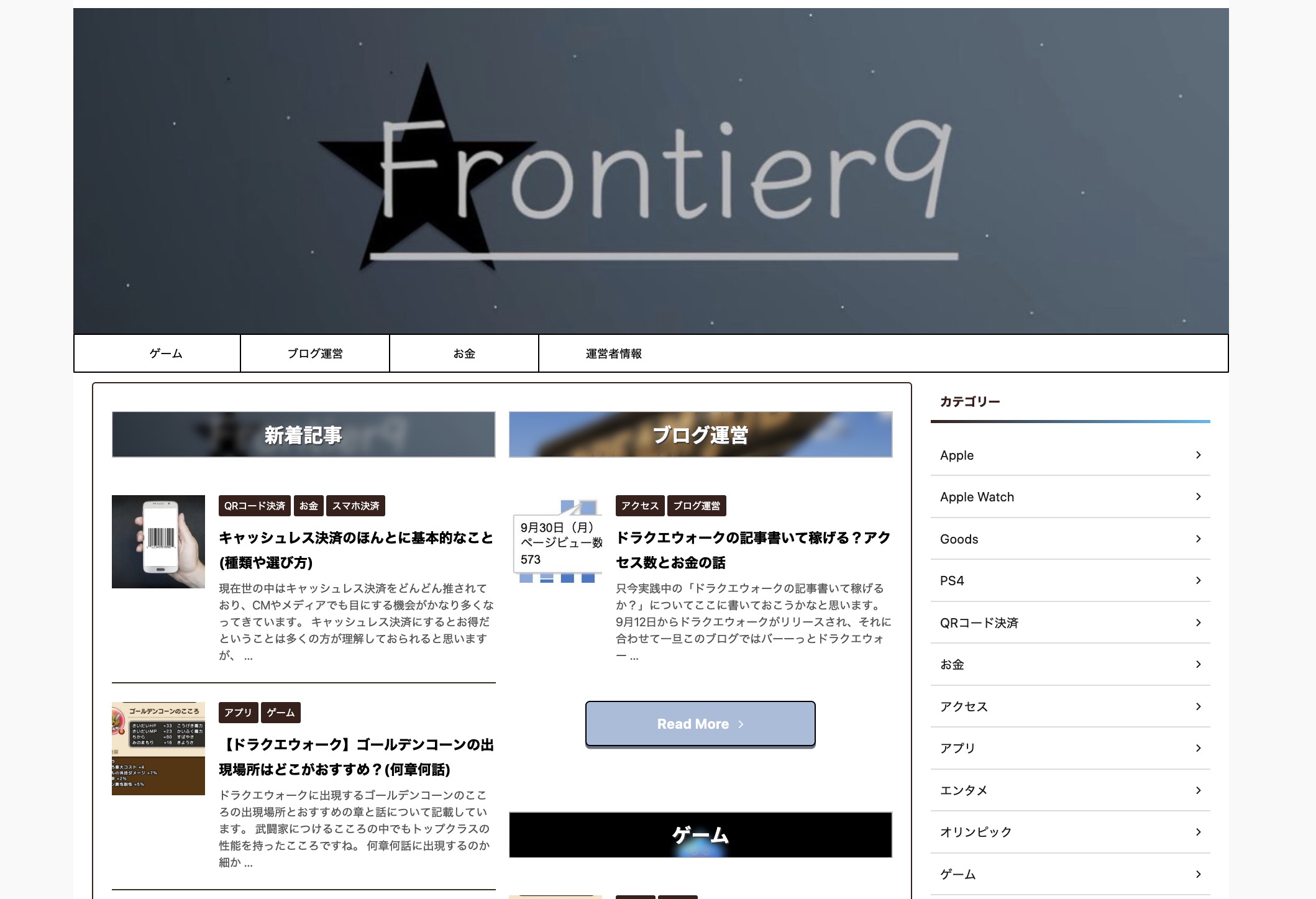
自分のブログデザインを大きく変える際に行った、「トップページの記事一覧をカテゴリー別で表示させ、2列の横並びにする」というやり方をこちらに記載しています。
最近このブログのようにカテゴリーをトップページに表示させているブログをよく見かけますね。
CSSをイジったり結構難しいイメージを持たれそうですが、実際やってみるとそんなことはなく、メチャクチャ簡単です。
ただ、注意点としては、WordPressのテーマにWING(STINGER PRO2版やAFFINGER5)などを使っている方が簡単にできるというところなので、このテーマではない方は当てはまりません。
参考:▶WordPressテーマ 「WING(AFFINGER5)」
参考にできる部分もあるとも思うので、是非読んでみていただきたい。
カテゴリーを横並び2列にするやり方
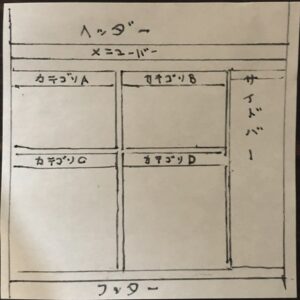
【完成イメージ】

PC表示で「横並びのカテゴリー別の記事一覧」を作成するためには、記事を書く際の編集画面で行うので、新規追加などから編集画面を表示します。
補足
こちらのやり方はスマホ表示でもカテゴリー別に表示されますが、横2列での表示にはならないようにしています。
スマホでも横2列にしたい場合は[タグ]→[レイアウト]→[全サイズ左右50%]にすることで可能です。
※文字サイズや画像サイズなど調整する必要があるので、そちらのカスタマイズができない方は非推薦!
1. 横2列表示の領域を作る

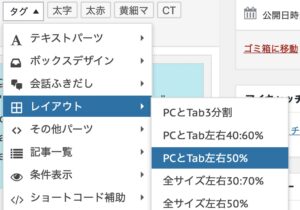
上の用に記事編集画面の[タグ]→[レイアウト]→[PCとTab左右50%]で2列横並びの左右対称の領域を作ることができます。
【画像】

このような左右対称サイズの領域が作れるので、そこへカテゴリー別の記事一覧をそれぞれ詰め込んでいく形です。
2. カテゴリー別の記事一覧を作成
カテゴリーのバナーを作る
ブログ
まず先に上のようなカテゴリー記事の名称バナー的なものを作っておきます。
(左右の領域へそれぞれ直接作っても問題ないありません。)
【画像】

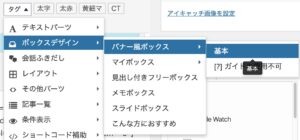
編集画面から[ボックスデザイン]→[バナー風ボックス]→[基本]で下のようなコードが出てきます。
【画像】

それぞれ自分で簡単に編集できるので下の項目を参考に編集してみてください。
(※項目は省いている部分もあります。)
| コード | 内容 |
| st-flexbox url="" | ""内にURLを入れることでそのページへ飛べるようになる |
| title="タイトル" | "タイトル"の部分は好みの文字に変えられる |
| width="" height="" |
width=""に数値を入れると横幅が調整できる height=""に数値を入れると縦幅が調整できる |
| color="#fff" fontsize="" | 文字の色(カラーコード)と大きさ(数値)を変更できる |
| bgcolor="" | バナー背景の色を変更できる |
| backgroud_image="" | 画像URLを入れることでバナー背景を画像で表示できる |
上の設定だけである程度簡単なバナーの作成はできると思います。
記事一覧の作成

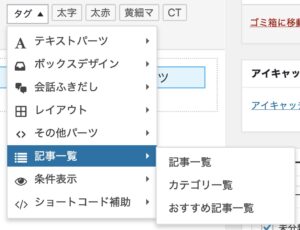
カテゴリー記事一覧は[タグ]→[記事一覧]→[カテゴリー一覧]から作成していきます。

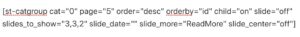
作成すると上のようなコードができます。
記事一覧に置きたいカテゴリーを選ぶには、上のコードにある「st-catgroup cat=""」の""部分に数字を入れて指定します。

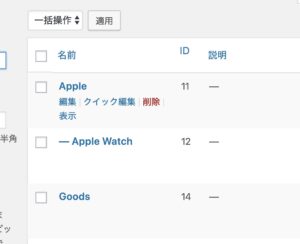
ダッシュボードの[投稿]にある[カテゴリー]のページ開き、自分が置きたいカテゴリー一覧のIDの数字を見つけて入れます。
「page=""」部分には一覧に表示したい数の数字を入力することで表示させる数を設定できます。
デフォルトであれば“0”を入れることで新着記事を表示させることも出来ます。
4. カテゴリー別の横並び2列完成コード
今回は噛み砕いて説明していますが、実際は表示領域へ直入れしながら編集できるため、わざわざ別々で作成して行く必要はありません。
作成したコードは下のような形です。
【画像】

上のコードで下のような2列横並びのカテゴリー別の記事一覧が表示されます。
(スマホでは縦にカテゴリ記事が表示されます)
WordPress
-

-
WordPressの投稿画面(編集画面)にタグがないときの対処法(初心者向け)
2023/2/25 ブログ
WordPressで投稿する際「タグ(クイックタグ)」の項目から様々機能を使うことができますが、今回はそのいつも使っている編集画面にクイック ...
-

-
【簡単なWordPressブログの開設手順】読みながらやれば終わるよ!
2023/2/25 ブログ
アフィリエイトを始めるにあたってブログを立ち上げる必要なことがわかった方がいらっしゃっていると思います。 この記事では「WordPress」 ...
-

-
「Failed to initialize plugin: st_plugin」クイックタグが使えない【直す手順】
2023/2/25 ブログ
11月13日頃から「Failed to initialize plugin: st_plugin」というエラーが表示されていたので直す手順を ...
ゲーム
-

-
【EFT】タルコフの始め方解説(購入・インストール・サーバー選択・基本的な操作方法)
これからタルコフを始めるための購入方法から初期設定まで解説をしていきます。ただタルコフはSteamでは販売しておらず他のゲームと少し購入方法が異なるため購入方法が少し難しいです。また初期設定からサーバー選択も解説しています。
-

-
【Steam】ゲームを返品・返金する方法と注意点を解説
2023/4/8
Steamには条件がありますが買ってゲームを返金してもらう方法があります。この記事では、「Steamの返金方法」や「返金する上での注意点」、「返金方法」を解説していきます。沢山のゲームで遊び、良いゲーム生活を送りましょう。
-

-
【EFT】タルコフの値段・買い方・エディションの違いなどを解説。
タルコフはエディションごとに値段や特典が異なるためどれを買ったら良いのかが分かりにくいです。この記事では、購入方法やエディションごとの違いを解説していきます。
トップページへの表示の仕方
トップページに表示するためにはいくつか方法がありますが、一番簡単な[STINGER PRO管理]から入れる方法を説明しておきます。
トップページには新着記事一覧がすでにあると思います。
そちらの記事一覧を消す事もできますが、自分のブログでは消していません。
(新着記事一覧の2ページ以降を見れるようにしたいので)
すでにある新着記事一覧を削除すると、2ページ目以降の記事一覧が見れなくなるようので、自身の判断でお願いします。
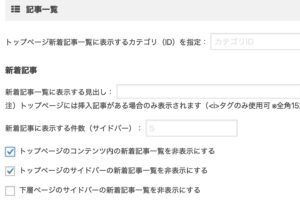
[STINGER PRO管理]を開き[トップページ]を開きます。
[トップページ]画面の下の方へ「トップページのコンテンツ内の新着記事一覧を非表示にする」というのがあるので、そちらにチェックを付けて保存します。

これで非表示にすることが出来るので、同じく[トップページ]の挿入コンテンツという部分へ、先程自身が作ったコードをコピペして保存。
これで上手く反映していればOKです。
以上がカテゴリーを2列横並び表示にするやり方になります。
このやり方以外ではCSSをイジってやる方法もありますが、CSSをあまり触らない方にとっては時間もかかるしむしろ無謀とも言える作業かもしれません。
僕が使っているテーマとマッチする方であればめちゃくちゃ簡単に作れるので、もしこういったデザインにしたい方は試してみてください。
これらは記事の編集画面で出来るため、作成時にデザインが崩れる心配もない状態で作業できるので超便利です。
WINGを使っている人に限るのでそこには依存してしまいますが、同じような機能がついているテーマであれば応用して作ることも出来るのではないかなと思っています。
▶WordPressテーマ 「WING(AFFINGER5)」
以上です!